True, not everyone likes the “list post” or roundup, but hey, we can’t please everyone. And we don’t do these types of posts too often anyhow.
In this case, this is a great way to bookmark a few things maybe for some evening or weekend reading. I guarantee you’ll find at least a few links in here that you’ll want to come back to.
Enjoy!
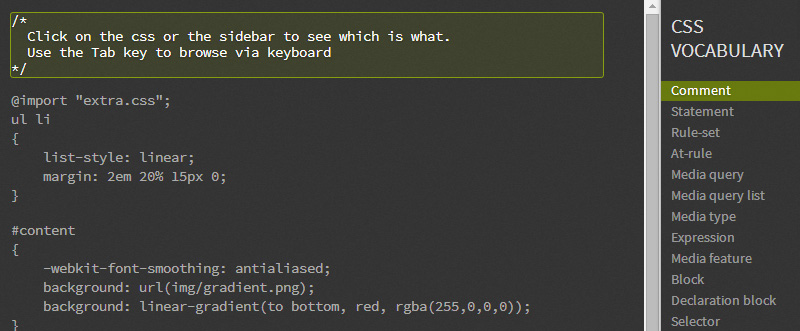
1. CSS Vocabulary
A great point-and-click little app to get you up to speed with all the different parts of CSS syntax and what the proper name for them is.
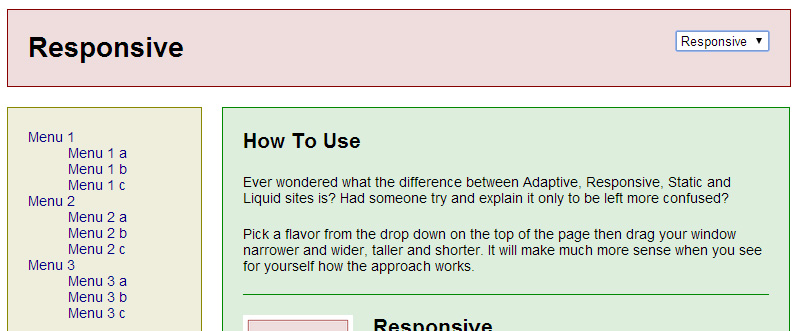
2. Liquidapsive
A very simple informational layout that, by means of a select box, lets you choose between Responsive, Adaptive, Liquid, and Static, so you can see what is the difference between the four layout types.
I imagine this would be nice even to show to clients, so they can see how things adjust using the different styles.
3. Superhero.js
A collection of the best articles, videos, and presentations on helping to maintain a large JavaScript code base.
Included are some general principle-type stuff, sources on testing, tools, performance, security, and more.
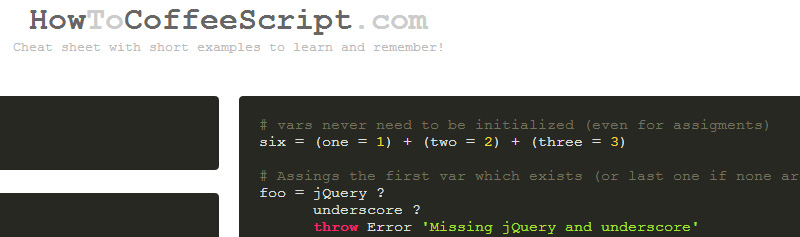
4. HowToCoffeeScript.com
A cheat sheet for learning and remembering CoffeScript syntax.
5. The HTML Landscape
This is pretty interesting. It’s a W3C document that describes the “perceptible differences” between three HTML specifications: WHATWG, W3C’s HTML5.0, and W3C’s HTML5.1.
Might be a little overly technical, but you might be able to find some interesting new stuff here.
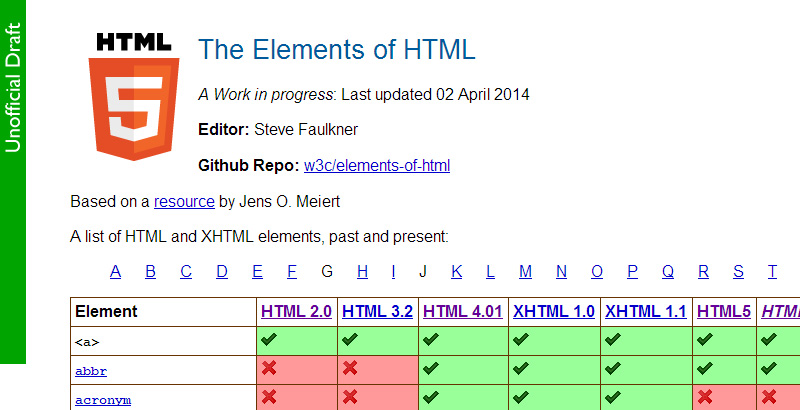
6. The Elements of HTML
A nice comprehensive one-page chart of HTML and XHTML elements that indicates which specification the elements belong to.
This looks really good for doing research to find out when and/if an element has been deprecated or made obsolete in HTML5.
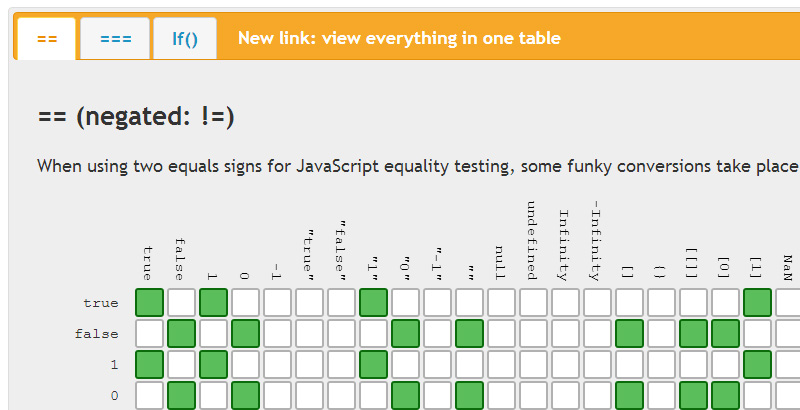
7. JavaScript Equality Table
A nice little 3-tiered chart that helps you understand JavaScript’s double- and triple-equals operators.
The conclusion? “Use three equals unless you fully understand the conversions that take place for two-equals.”
8. Web Accessibility Checklist
A useful but not overwhelming reference to help you check off various items on your projects for accessiblity.
A lot of this is pretty simple, but it doesn’t hurt to always take a final look, in addition to doing accessibility validating.
9. Static Web Apps — A Field Guide
According to the description: “This guide will introduce you to the world of static web applications and offer solutions to common challenges encountered while building them.”
The idea here is to promote an architecture that eases common development problems.
10. Learn regular expressions in about 55 minutes
An extensive doc/tutorial introducing regular expressions.
I’m guessing it would take much longer than the claimed “55 minutes” to really get something out of this, but certainly worth a look.
11. Open Web CSS Reference
This is a really comprehensive and little-known CSS property and feature reference.
Alphabetical and includes links to the spec for everything listed.
12. CSS Values
This is one of my own side projects. It’s an easy way to look up a CSS property and quickly view the possible values. For example, if you forgot what values are acceptable for somethng obscure likefont-variant.
In addition to values, the most recent update includes browser support charts for each property, powered by caniuse.com.
13. ES6features
From Microsoft developer Luke Hoban, an overview of new stuff in the ECMAScript 6 spec.
As the repo points out, “implementation of these features in major JavaScript engines is underway now”, so it would be useful to start getting familiar with this stuff.
14. Relevant Spec Links
I often have trouble finding the right place in the spec for researcing something. This is a nice brief little summary from Mozilla of the links you’ll need to be aware of in relation to the spec.
15. OverAPI.com
Cheat sheet madness, folks.
This seems to have everything. The cheat sheets will link to the relevant authoritative resources (MDN, PHP.net, etc).
16. JavaScript: The Right Way
A JavaScript guide ‘intended to introduce new developers and help experienced ones to JavaScript’s best practices.’
17. The HTML5 JavaScript API Index
A really comprehensive one-stop place to search for HTML5 API info.
Is “automatically generated from the HTML 5 specification documents” and very easy to navigate using the 3-paned view.
18. Zeal
This looks pretty neat. It’s a native app that is the Windows and Linux counterpart of Dash, an app that lets you search 130+ API docs offline.
With a simple keyboard shortcut, you can display the API browser from anywhere in your workspace.
19. The Ultimate Flexbox Cheat Sheet
An extensive reference to help you find flexbox syntax and brush up on the less familiar stuff.
From the same guy who did the cool interactive Flexbox tutorials.
20. jsCode
An app to help you create your own custom JavaScript coding guidelines.
You can also look up custom guides created by others and share yours with your team or other collaborators.
Không có nhận xét nào:
Đăng nhận xét